Farben #
Individuelles CSS #
Hier können Farben definiert werden, die nicht in sonstigen Einstellungen auftauchen.
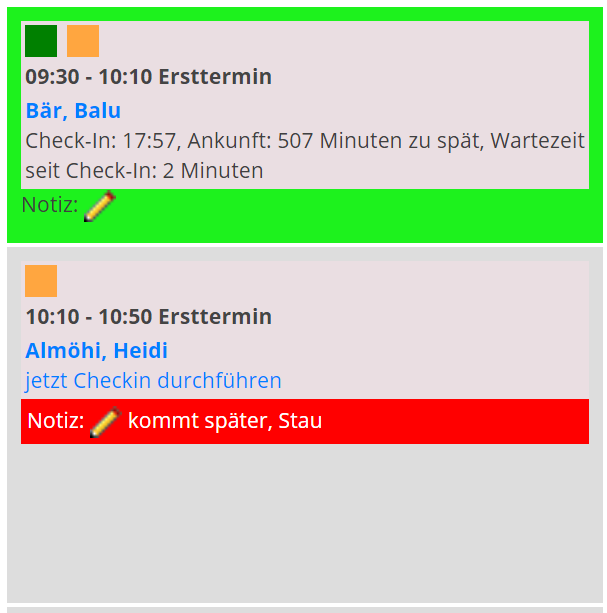
Notiz im Kalender / Warteliste #
.chironotiz
{
background-color: red !important;
color:white;
}

icofont #
Definiert die Farbe und Größe der Statuswerte.
.icofont
{
color: #007fff;
font-size: 36pt;
}

Check-In #
Farbe in direkt nach Check-In und 20+ Minuten nach Check-In. Standard: grün -> orange
.calendarcheckedin
{
background-color:#1df21d !important;
}
.calendarcheckedin20
{
background-color: #F0BA00 !important;
}
Feiertagsfarbe #
.calendarfeiertag
{
background-color: #ffa500;
}
Ferienfarbe #
.calendarferien
{
background-color: #fcf7ac;
}
Urlaubsfarben #
bi = Bildungsurlaub, ue = unentgeltlicher Urlaub
.calendarurlaub
{
background-color: #800075;
}
.calendarurlaubbi
{
background-color: #FF88FF;
}
.calendarurlaubue
{
background-color: #FF00FF;
}
Farbe Krank #
.calendarkrank
{
background-color: #bf0000;
}
Farbe Arbeitszeit #
.calendararbeitszeit
{
background-color: #a0ffa0;
}
Farbe Dokubeginn (Behandlungsdatum) #
.listtable > tbody > tr > td.chirodokuheader
{
background-color: #c4fcfc;
color: black;
}
.listtable > tbody > tr > td.chirodokuheadergeloescht
{
background-color: #444444;
color: black;
}
Überschriften #
h3
{
color: darkblue;
}
Farbe Standorte #
.filiale
{
background-color: #DDDD22;
}
Abstand Buttons #
Je nach Tabletgröße machen hier Abstandsangaben Sinn. Betrifft die Einwilligung zur längeren Speicherung.
.einwilligungdatenspeichern .btn
{
padding:20px;
margin-right:20px;
margin-bottom:20px;
}
Keine Folgetermin in Doku #
Roter Kasten mit weißer Schrift:
.chirokeinefolgetermine
{
background-color:red;
color:white;
padding:3px;
margin-bottom:1px;
}
Schwarze Schrift:
.chirokeinefolgetermine
{
color:black;
}
Termin am aktuellen Tag (Alle Termine) #
.chiroterminheute TD
{
background-color: lightgreen;
}
Terminkalender Onlineportal #
.onlinedatumselected, .onlinedatumselected a
{
background-color: #00C000;
color: white !important;
}
.onlinedatumtermin, .onlinedatumtermin a
{
background-color: #E0FFE0;
color: black !important;
}
.datumheute
{
border:2px solid red;
color: black;
}
.datumvergangen
{
background-color: #F0F0F0;
color: black;
}
.datumzukunft
{
background-color: white;
color: black;
}




